
Have you ever printed a project and been disappointed with the quality of an image or logo? Especially if it has been downloaded from a website? Although they look great on screen at a small size, when enlarged to poster or banner size, the quality of web images deteriorates greatly. Why?
It’s mostly due to the actual resolution of a raster image at the final print size. Web images are naturally low resolution and that resolution doesn’t increase when the size increases. Vector images don’t have a native resolution however and can enlarge with no reduction in quality.
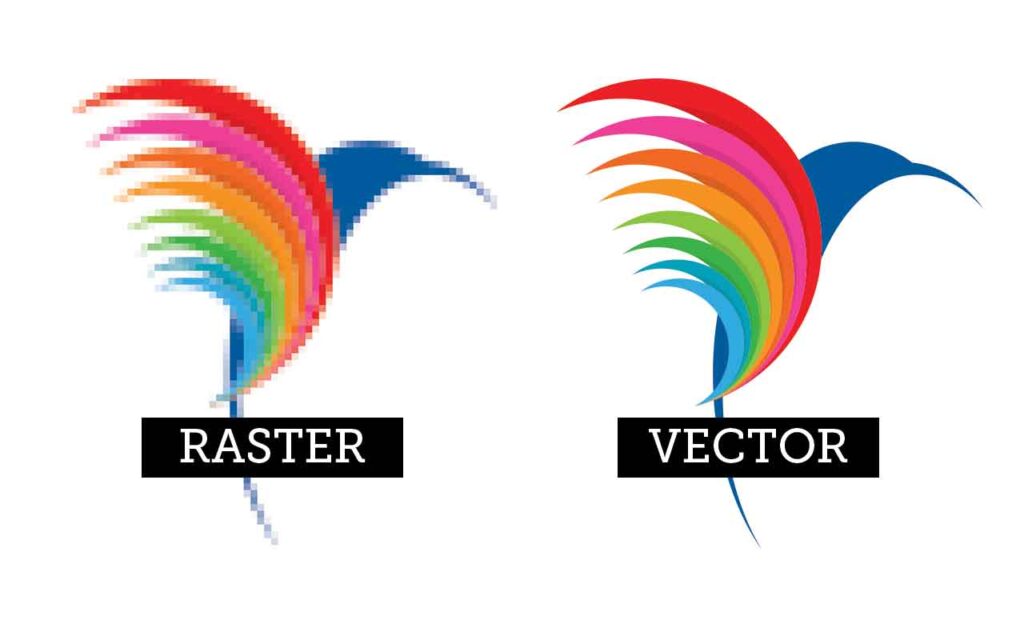
A RASTER
A raster image, also called a bitmap image, is an image comprised of a rectangular grid of pixels. The smaller the pixel size, the higher the resolution. An image with a resolution of 300 ppi has 300 pixels per square inch.
Common raster file types include:
PNG, JPG, JPEG, GIF, TIF, PSD
A VECTOR
A vector image or graphic is a type of image defined on a plane, connected by lines and curves. They form shapes based on precise mathematical equations. Because of this if you zoom in or out the lines, curves or points always remain smooth.
Common vector file types include:
EPS, AI, PDF, SVG, SKETCH